
Intent's machine learning platform needed a visual front-end where partners can view data insights and product recommendations in a scalable way. As lead designer I owned research + design, worked closely with data scientists to visualize complex machine learning concepts, as well as helped implement the HTML/CSS front-end for our new analytics dashboard experience.
Lead UX Designer
Internal teams + external partners
50% faster workflow processes
10% more qualified leads generated monthly

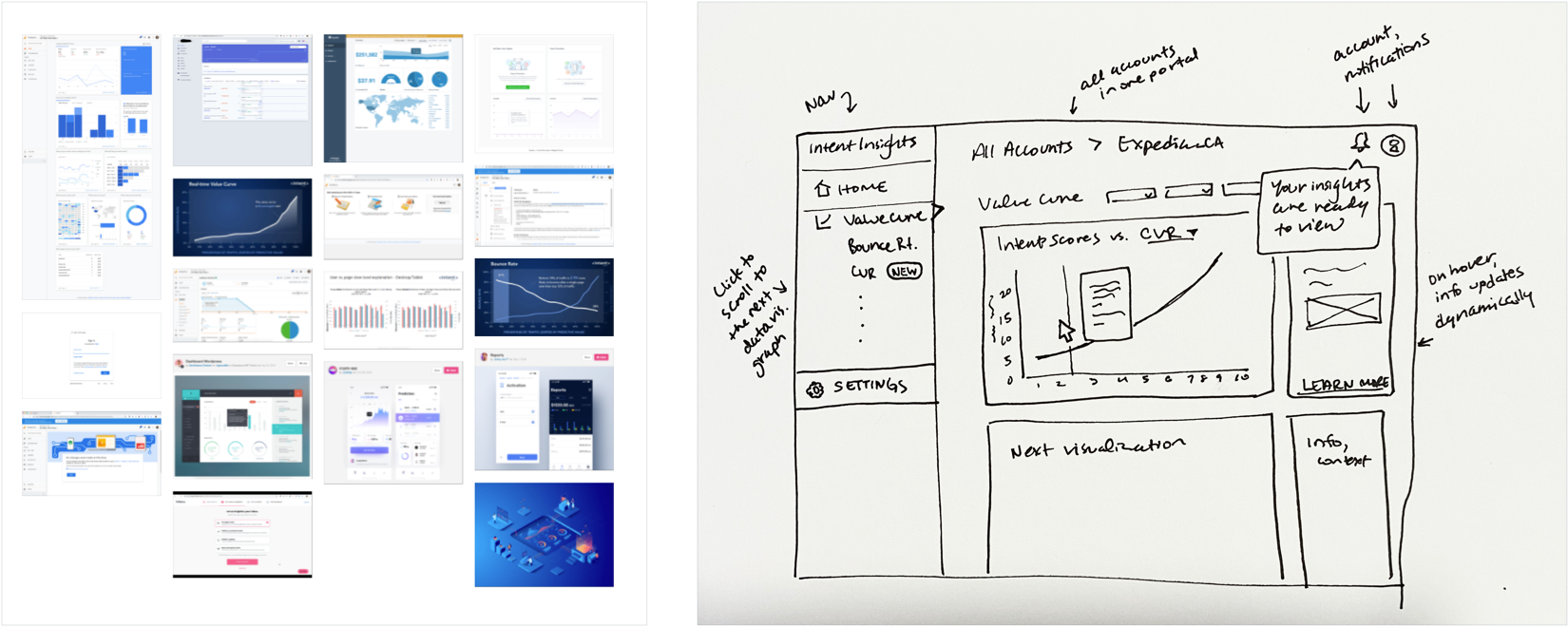
Ideation lightning demos and initial sketch of the dashboard experience.

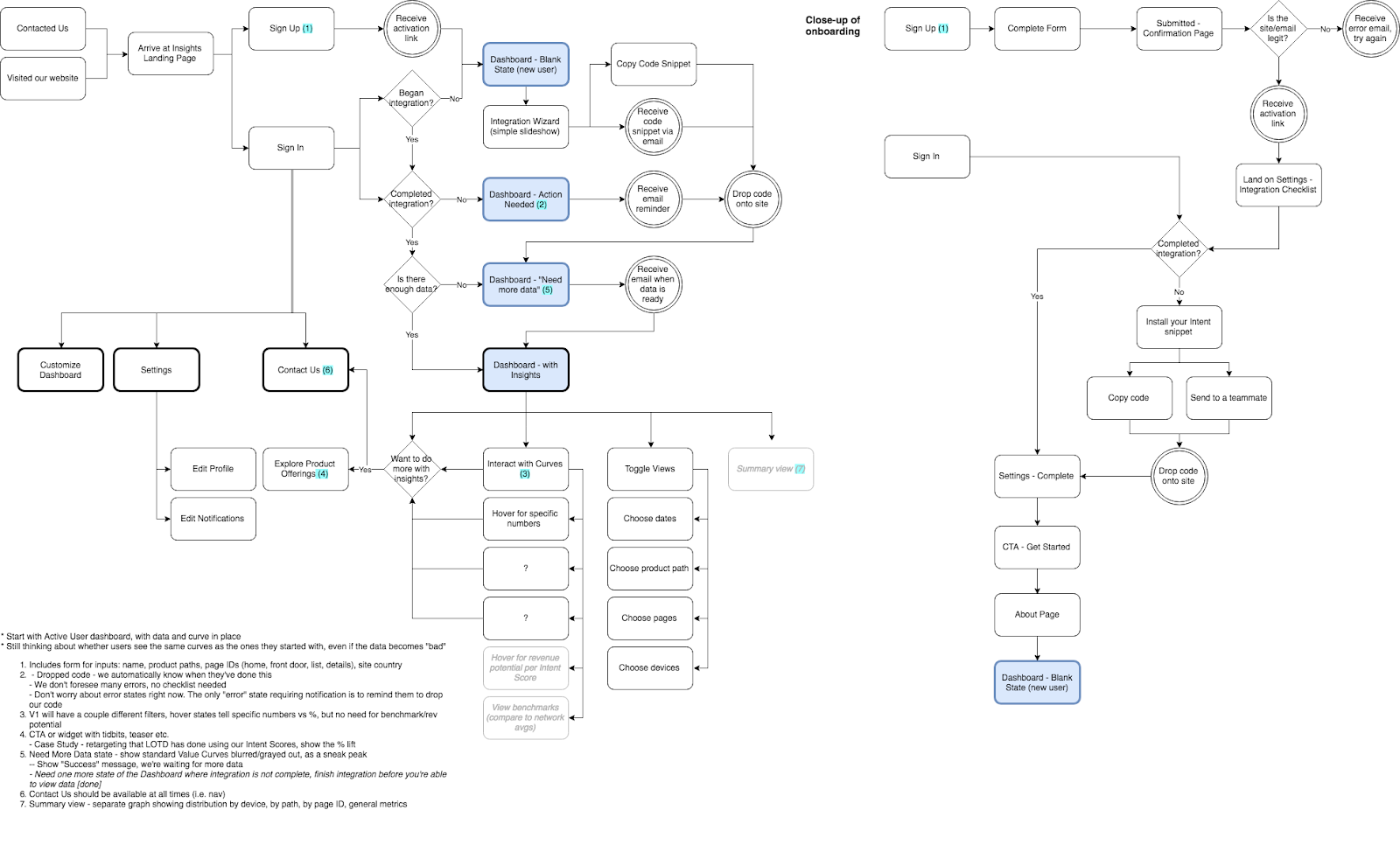
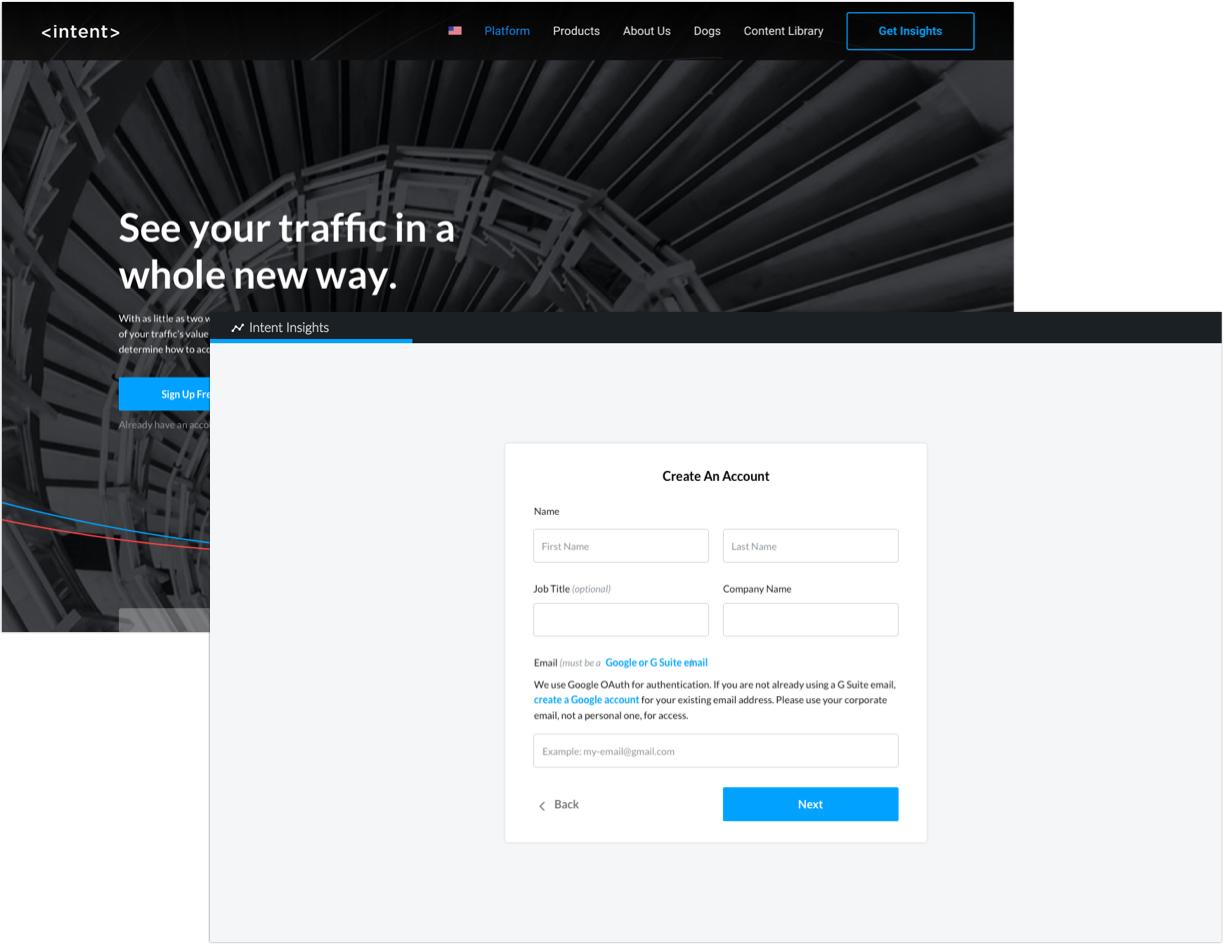
Working closely with partner-facing colleagues, I mapped out the end-to-end user flow.

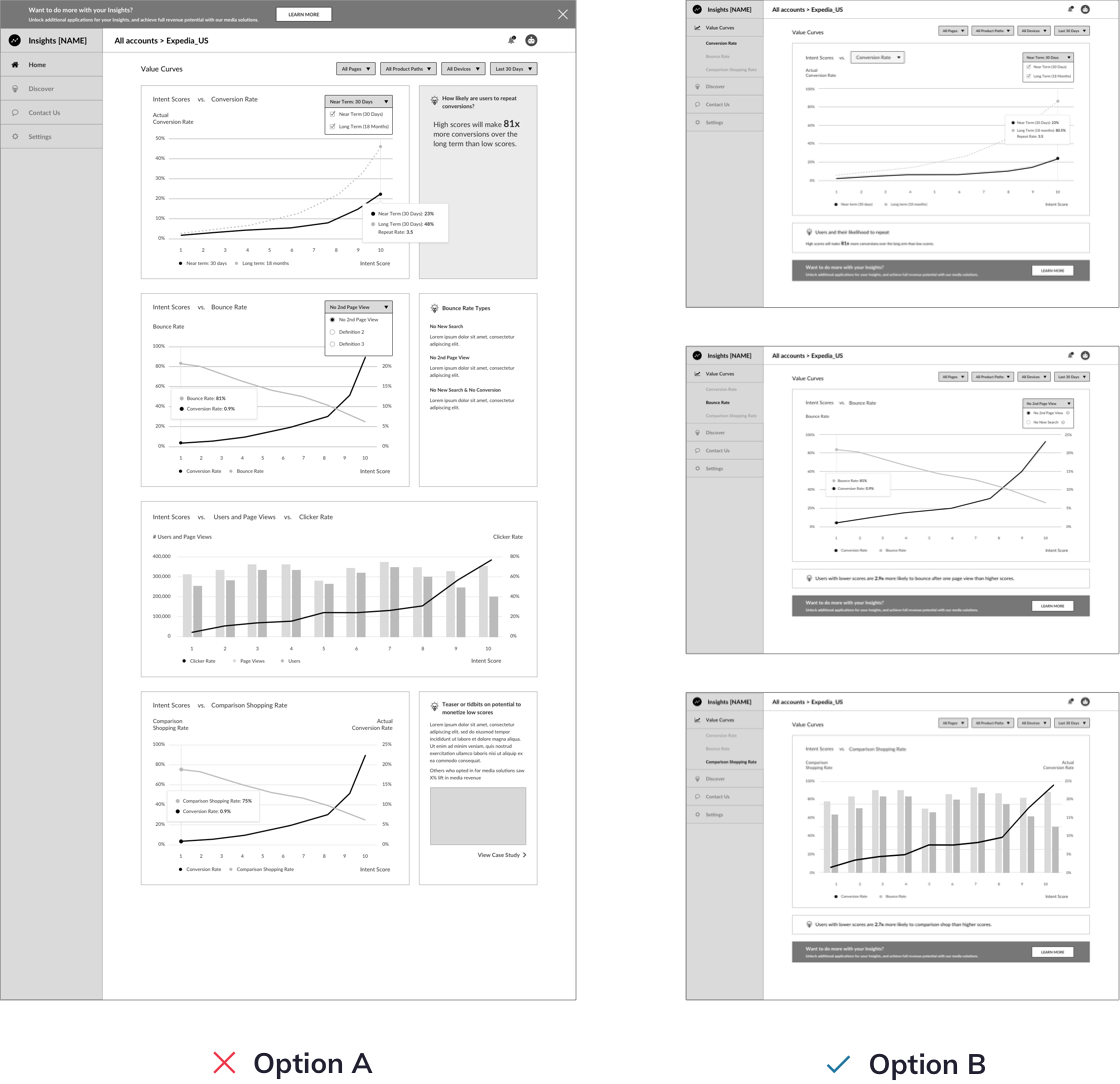
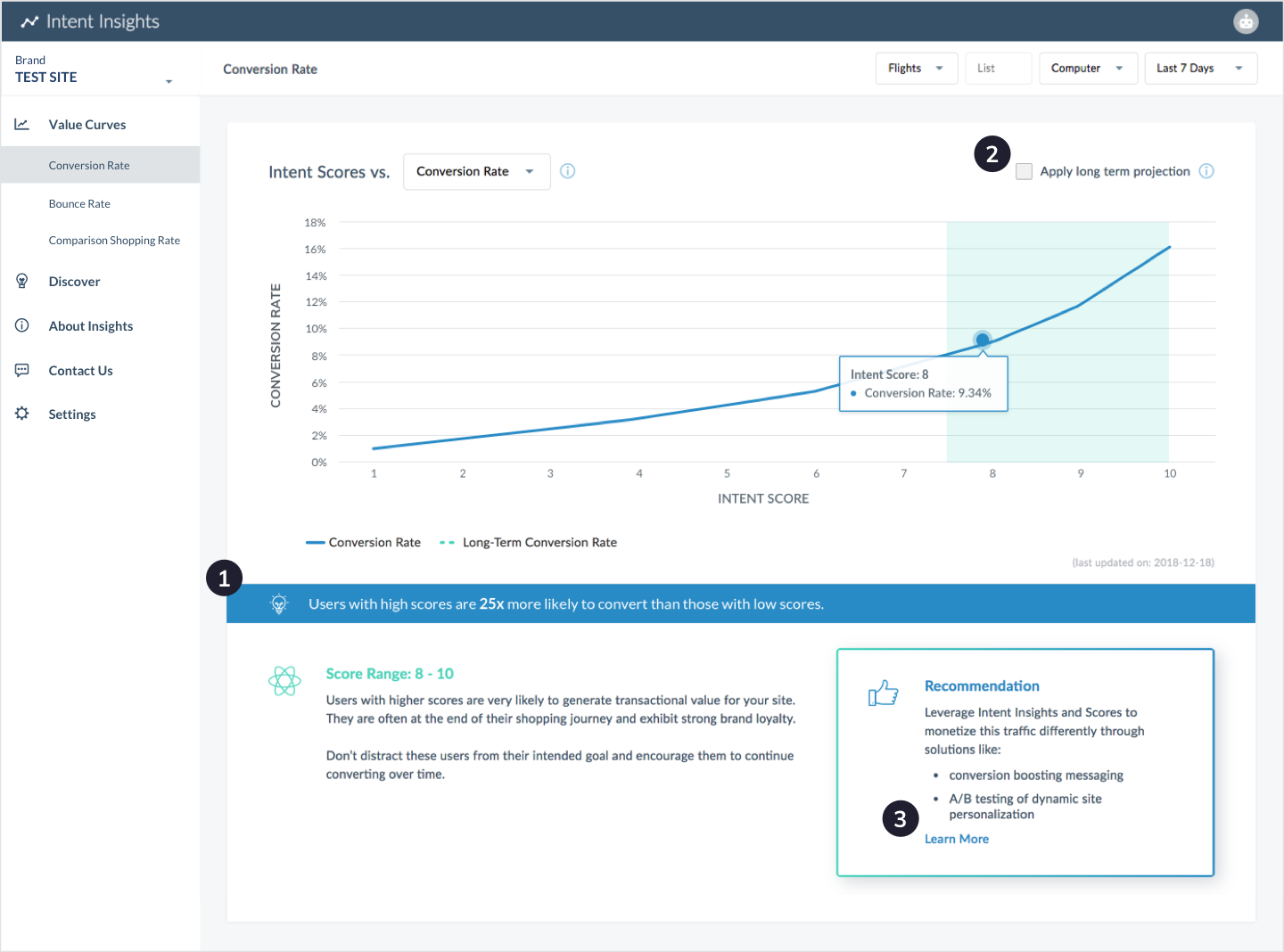
During the wireframing stage, I pivoted the design direction; the first design I tested (Option A) was a dashboard with multiple graphs on one page. However when placed in front of users (n = 4), the below feedback led me to ultimately recommend Option B for our design direction:
Below are some usability test results for just one page of the dashboard.

In this session (n = 10), all users discovered organically that they can hover over the curves for more context. 80% of users knew how to learn about next steps. We were on the right path, but there were frustrations:

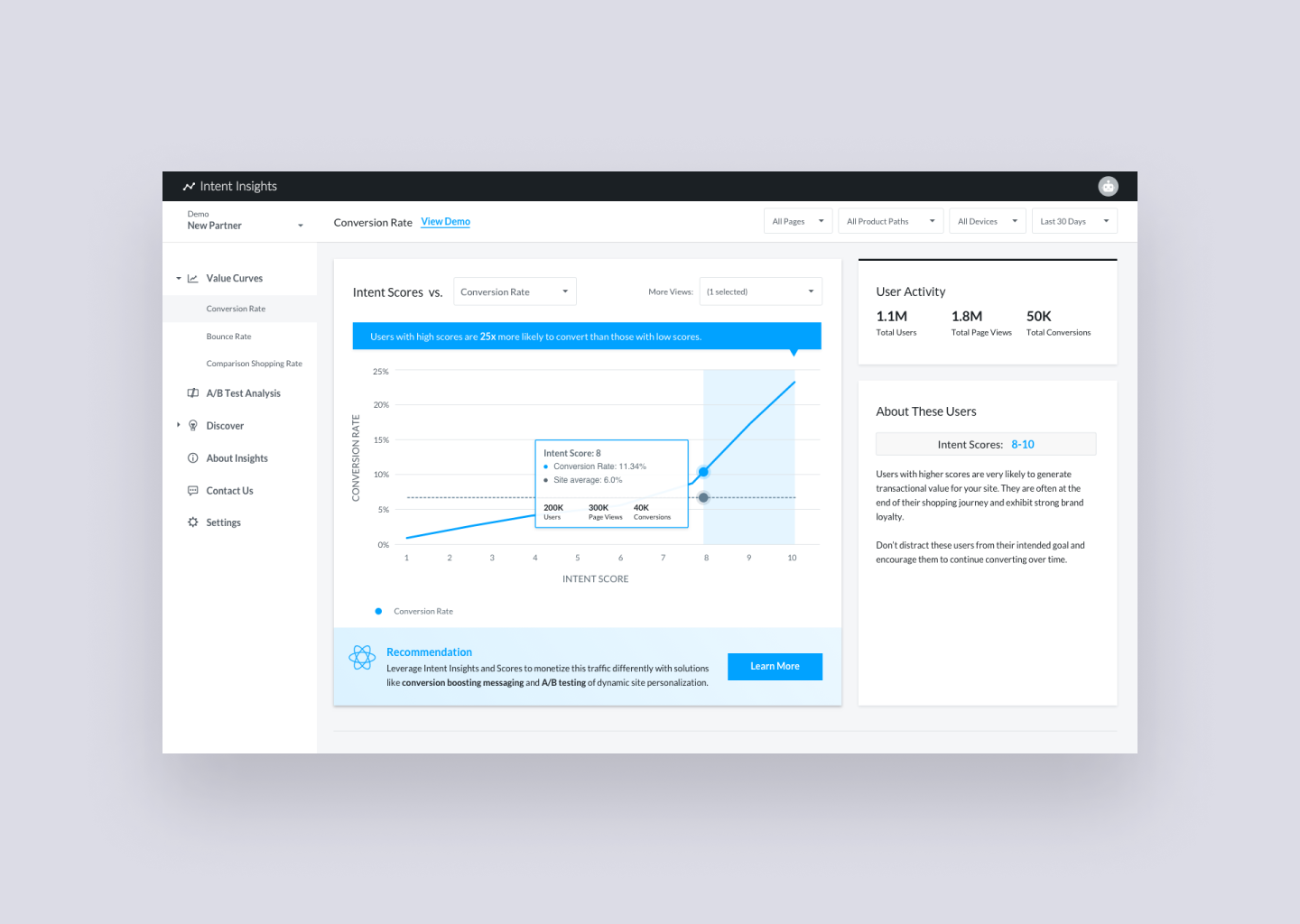
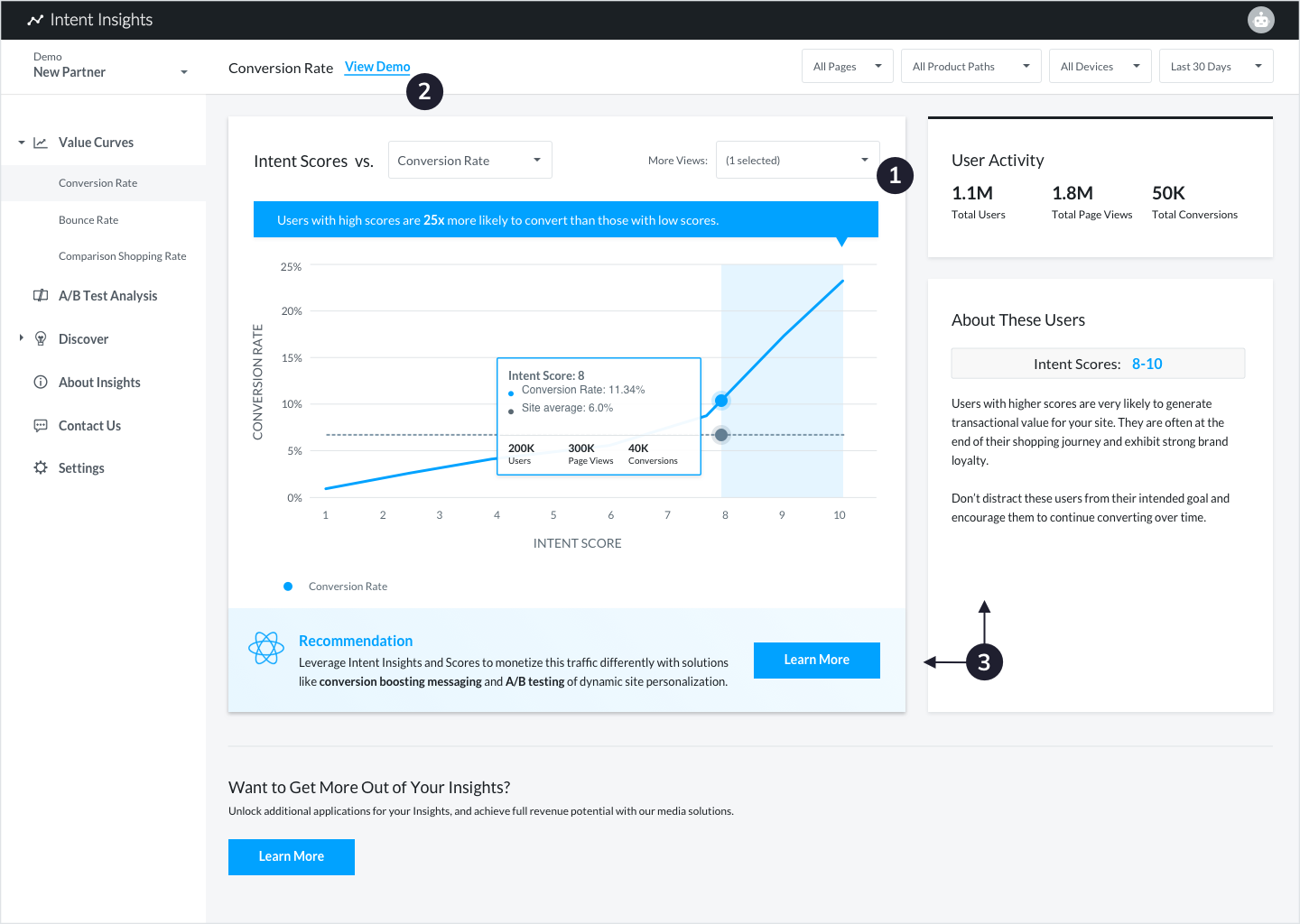
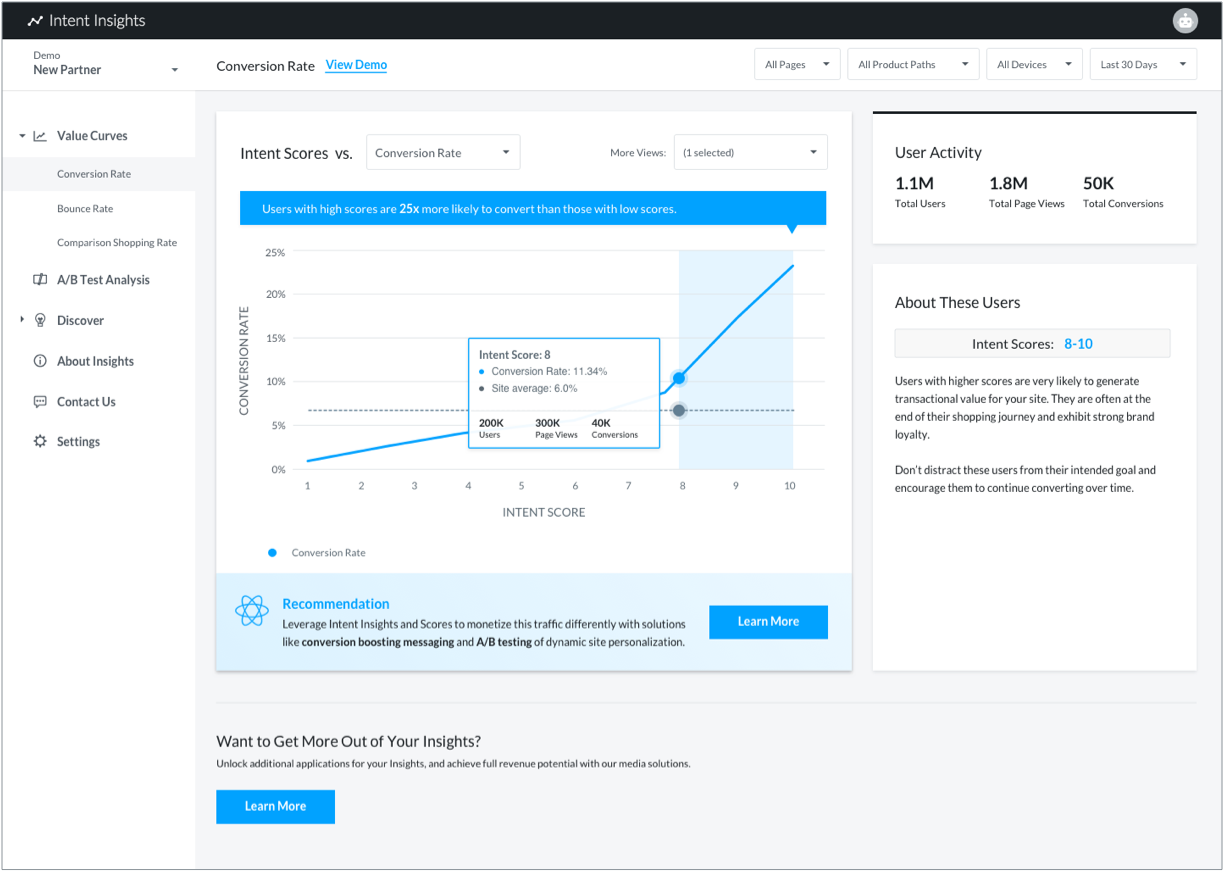
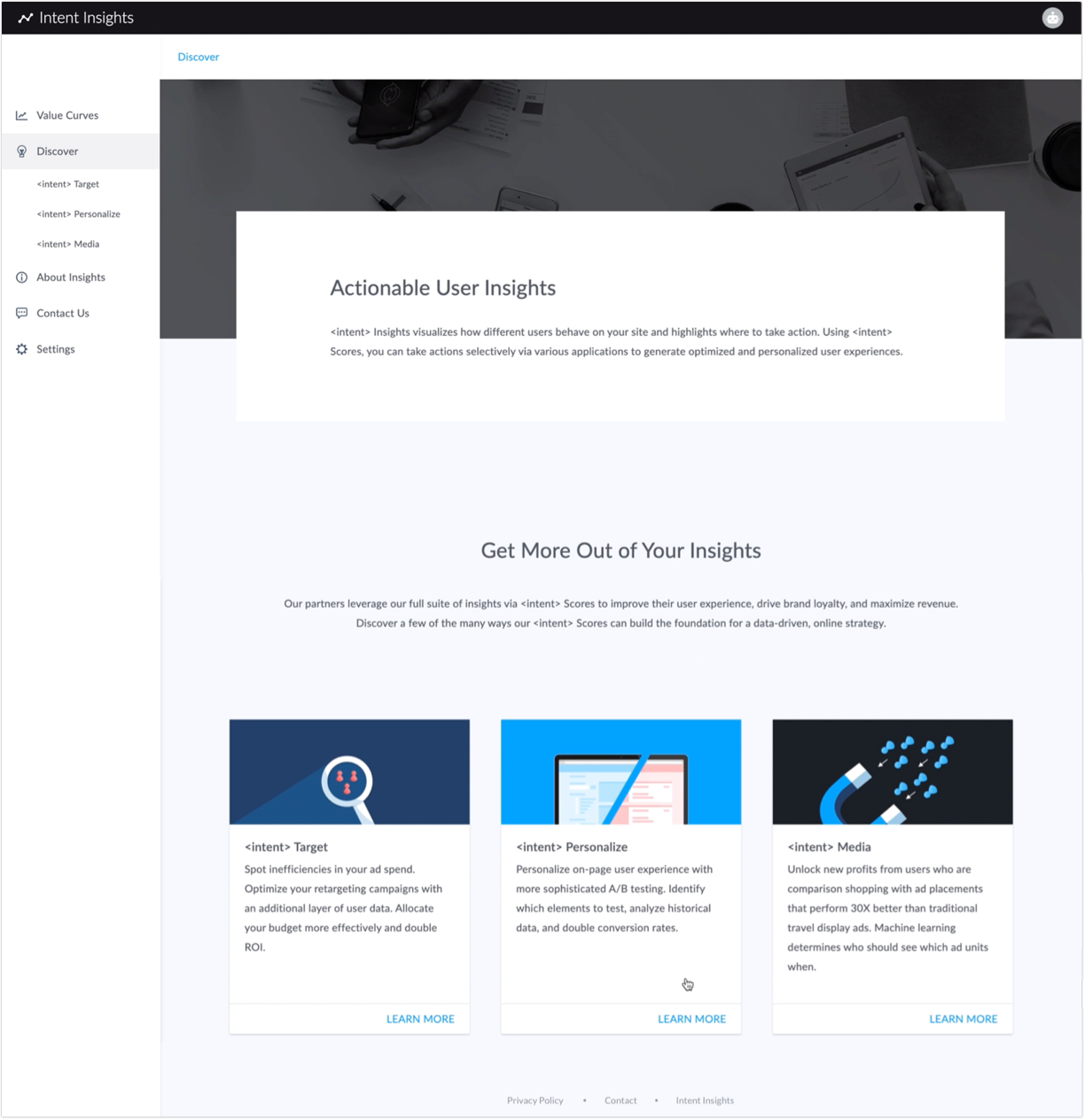
As validated by testing (n = 10), I learned that users won't read everything, so I applied some hierarchal changes to improve the progressive disclosure experience. Here's how the final design addresses earlier pain points:



This project helped me learn to empathize with two different types of users: our internal teams, in need of a scalable process to onboard partners, generate insights, and pitch new data products; and our external ecommerce partners, who needed an intuitive tool to opt into additional applications on our machine-learning platform. Going forward, I'm insisting on shifting more emphasis toward championing the partner's needs.
Due to confidentiality reasons, feel free to contact me directly for a demo of the dashboard or to discuss my design process in further detail! Back to projects