
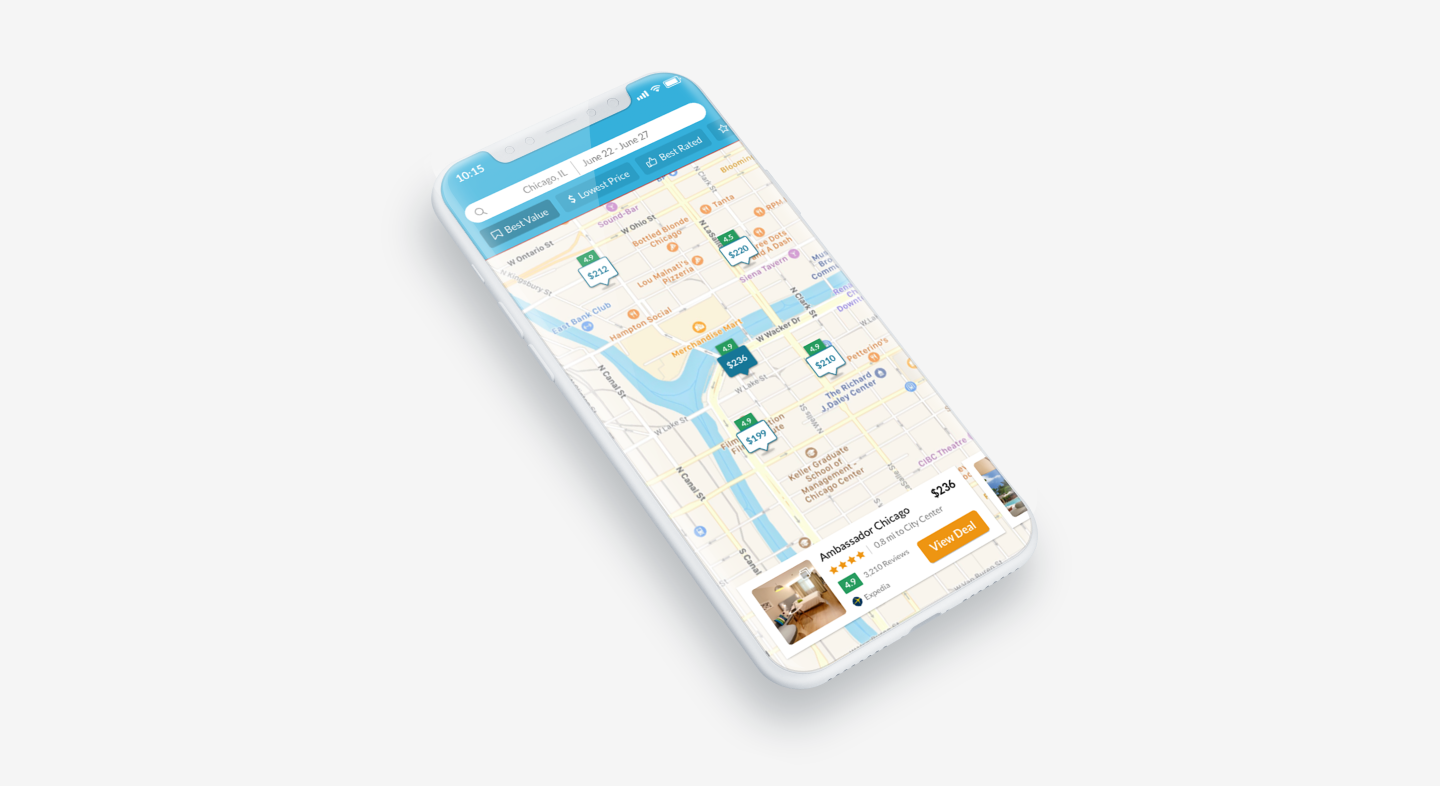
At Intent, a data science company, we partner with the world's leading travel sites to optimize user value at every phase of the booking funnel. Our partners have always faced much lower conversion rates on mobile compared to desktop, so we investigated how to better curate the mobile shopping experience for travel site users. As a result we released a map interface to provide the optimal hotel comparison shopping experience.
UX Design
Over 36 million travel site users
25% improvement in monetization over previous hotel product
| Listed as a top prioritiy | % of Users |
|---|---|
| Location of the hotel | 64 |
| Price per night | 32 |
| Aesthetics (photos) | 20 |
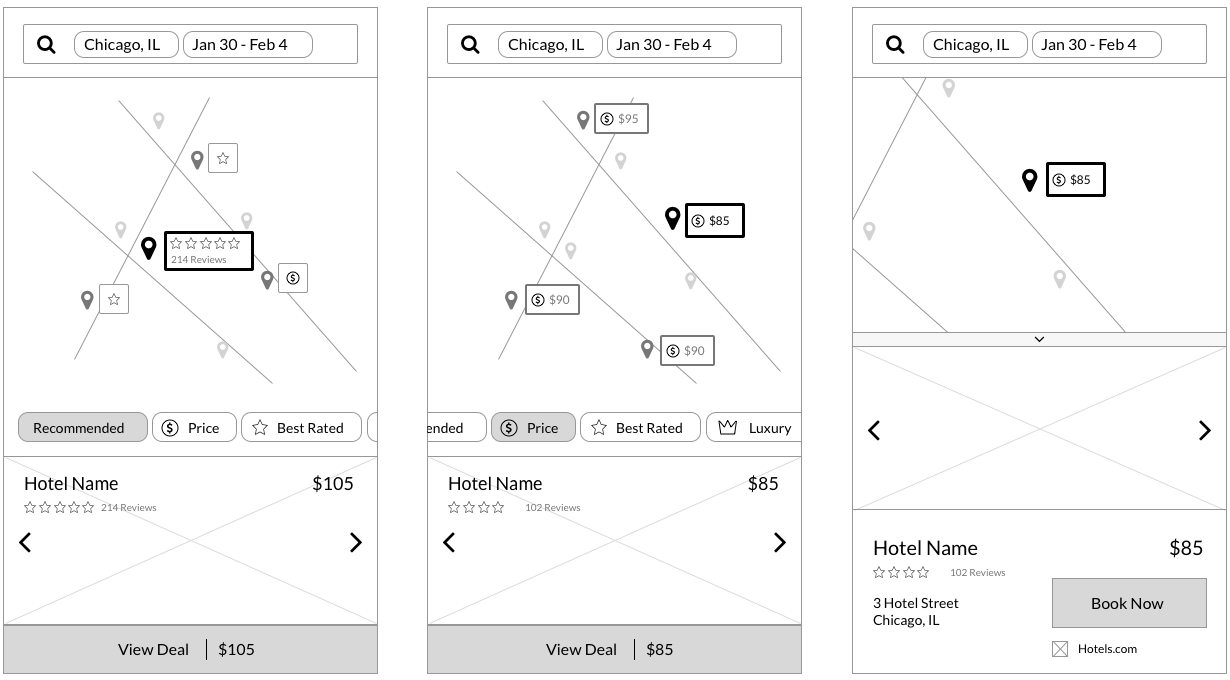
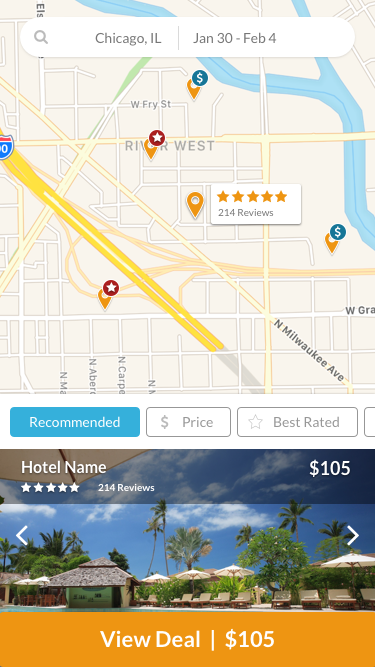
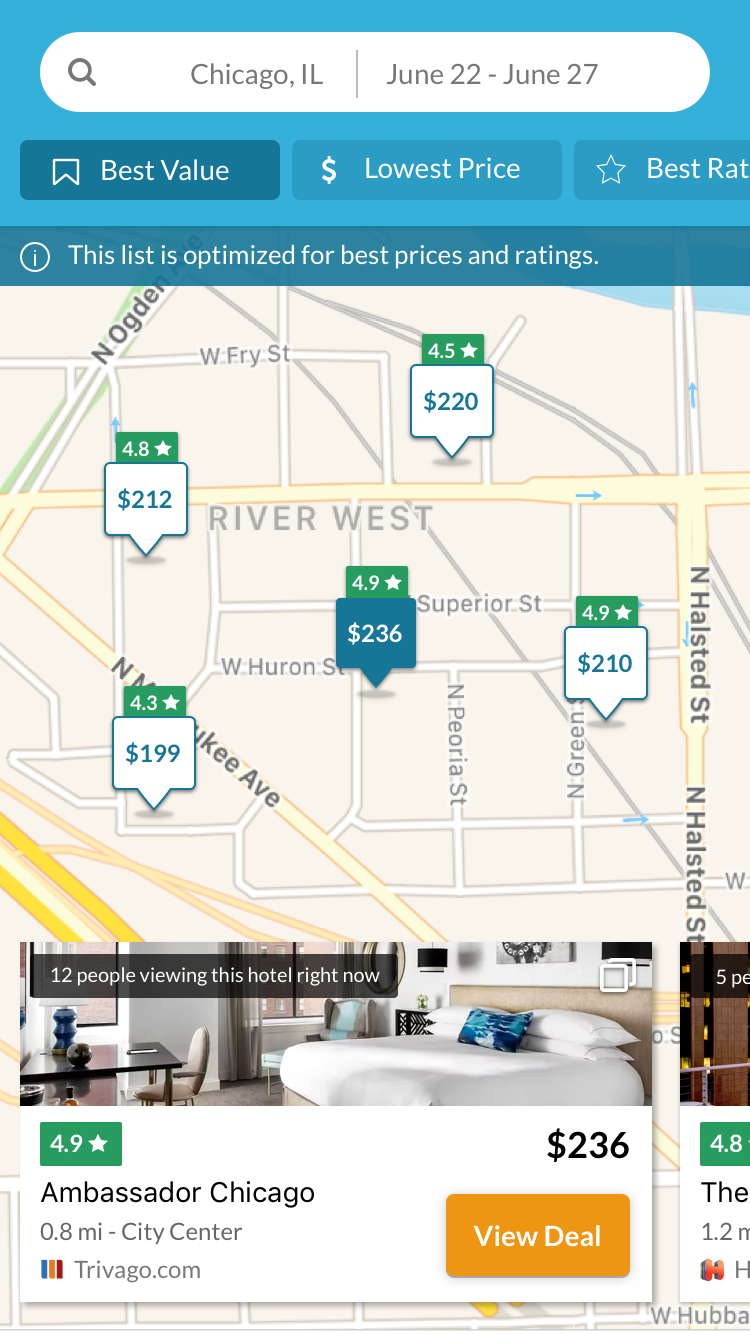
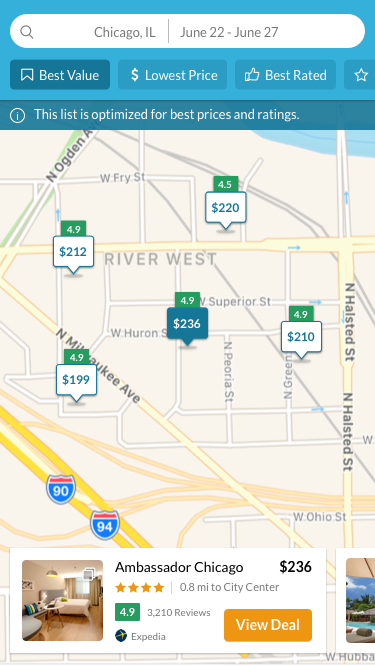
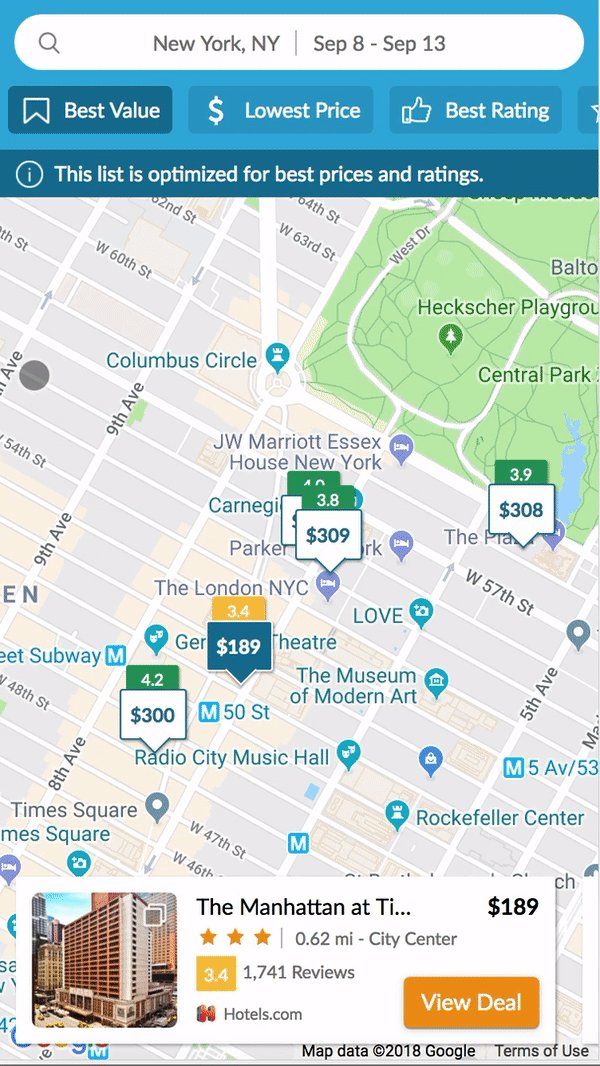
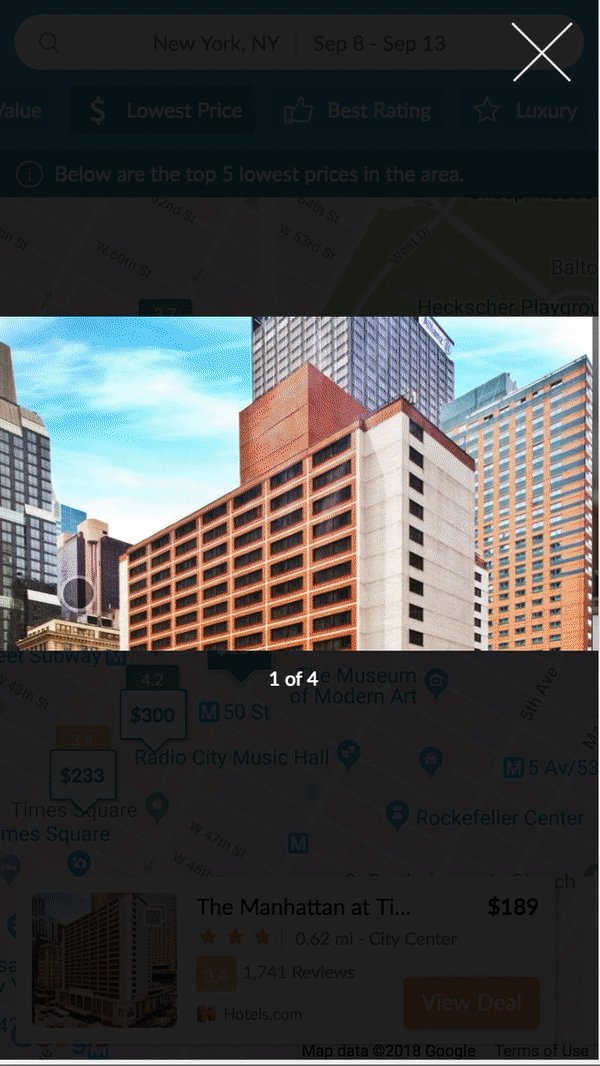
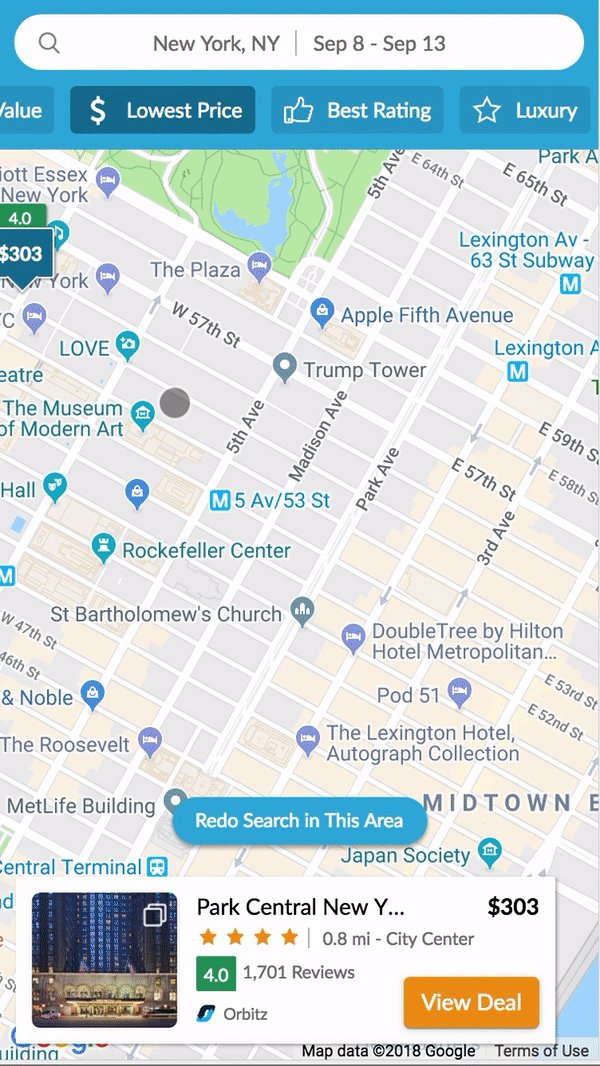
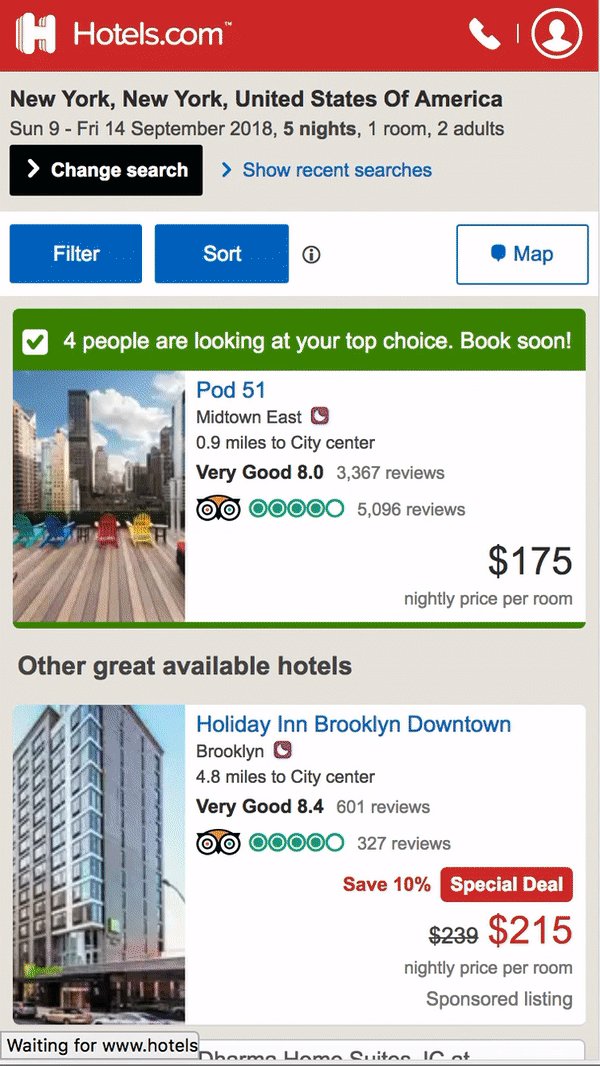
Our design would point users to specific hotels that met their preferences by leveraging our network of top travel sites, extracting those hotels, and streamlining the hotel card format - allowing them to skip the overwhelming browsing process.